Hallo Welt!
Jetzt gab es eine ganze Weile lang keine neuen Inhalte hier aber inspiriert durch einen interessanten Thread im Fachinformatiker.de-Forum habe ich mich entschlossen, einen Beitrag zu einem allgemein gültigen Thema zu schreiben, das mir seit einer Weile sehr am Herzen liegt.
Den 7 Dialogprinzipien - Intro
Die 7 Dialogprinzipien, in ISO 9241-110 als "Grundsätze der Dialoggestaltung" beschrieben, beschreiben, wie Nutzer mit interaktiven Systemen interagieren und welche Prinzipien dieser Interaktion allgemein zu Grunde liegen.
Sie können positiv besetzt und erfüllt werden, oder verletzt. Werden sie verletzt, entstehen "Nutzungsfehler".

Nicht so, Eierlegende Wollmilchsau, CC-BY-SA 2.5, Autor: Georg Mittendecker, Entnommen aus: https://commons.wikimedia.org/wiki/File:Wollmilchsau.jpg
Wichtig ist hier die feine Unterscheidung der Begrifflichkeiten. Ich spreche von "Nutzungsfehlern" nicht von "Nutzerfehlern". Interaktive Systeme, deren Benutzungsschnittstellen(User Interfaces) so gebaut sind, dass sie zum Nutzungskontext der angepeilten Benutzergruppe passen, sind wesentlich weniger fehleranfällig als Systeme, die versuchen, die eierlegende Wollmilchsau für "alle Benutzer jemals" zu sein. Eine nicht vollständige oder fehlerhafte Benutzergruppenanalyse ist einer der Hauptgründe für viele Usability-Probleme und unzufriedene Benutzer.
Aber genug Einführung. Hier kommen sie.
Die 7 Dialogprinzipien - Übersicht
Vorweg: Die Großzahl auftretender Nutzungsfehler entsteht aus Verletzungen der ersten 3 hier genannten Dialogprinzipien.
Zur Illustrierung der Dialogprinzipien halten wir uns an die folgende Aufgabe: "Einen Mietwagen buchen".
Aufgabenangemessenheit
Ein interaktives System ist aufgabenangemessen, wenn es den Benutzer unterstützt, seine Arbeitsaufgabe zu erledigen, d. h., wenn Funktionalität und Dialog auf den charakteristischen Eigenschaften der Arbeitsaufgabe basieren, anstatt auf der zur Aufgabenerledigung eingesetzten Technologie. Es kommen keine unnötigen oder nicht zur Lösung der Aufgabe benötigten Schritte vor.

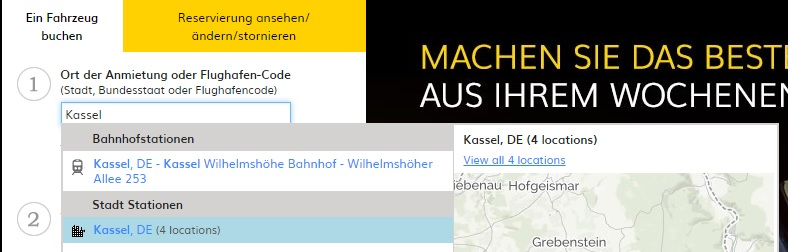
Standort-Buchung hertz.de, Screenshot, aufgenommen am 13.07.2017
Beispiel: Wenn ich bei hertz.de als Standort "Kassel" auswähle, kann ich die Standortgruppe "Kassel DE (4 locations)" anwählen. Erst wenn ich alle anderen Eingaben getätigt habe und im Formular weitergehen möchte, muss ich einen spezifischen Standort auswählen. Ein unnötiger Schritt, den man direkt im ersten Formular bearbeiten können sollte.
Selbstbeschreibungsfähigkeit
Ein Dialog ist in dem Maße selbstbeschreibungsfähig, in dem für den Benutzer zu jeder Zeit offensichtlich ist, in welchem Dialog, an welcher Stelle im Dialog er sich befindet, welche Handlungen unternommen werden können und wie diese ausgeführt werden können.
Beispiel: In einem weißen Suchfeld zur Fahrzeugsuche steht neben einer Lupe der Text "Hier können Sie durch Texteingabe Fahrzeugtypen suchen"
Erwartungskonformität
Ein Dialog ist erwartungskonform, wenn er den aus dem Nutzungskontext heraus vorhersehbaren Benutzerbelangen sowie allgemein anerkannten Konventionen entspricht.
Beispiel: Ein Klick auf ein kleines Kalender-Icon in einem Auswahlbereich zur Abholung des Fahrzeugs öffnet ein Datepicker-Steuerelement.
Erlernbarkeit / Lernförderlichkeit
Ein Dialog ist lernförderlich, wenn er den Benutzer beim Erlernen der Nutzung des interaktiven Systems unterstützt und anleitet.
Beispiel: Wenn erkannt wird, dass der Benutzer die Webseite zum ersten mal besucht, wird er durch ein Assistenzprogramm und verschiedene Highlights durch den Buchungsprozess geleitet. (Abdunkeln von zum momentanen Zeitpunkt nicht benötigten Steuerelementen)
Steuerbarkeit
Ein Dialog ist steuerbar, wenn der Benutzer in der Lage ist, den Dialogablauf zu starten sowie seine Richtung und Geschwindigkeit zu beeinflussen, bis das Ziel erreicht ist.
Negativbeispiel: Eine fehlerhafte Eingabe in einem Kontaktformular führt dazu, dass der Nutzer das gesamte Formular erneut ausfüllen muss, anstatt an den Punkt zu springen, in dem die Falscheingabe liegt.
Fehlertoleranz
Ein Dialog ist fehlertolerant, wenn das beabsichtigte Arbeitsergebnis trotz erkennbar fehlerhafter Eingaben entweder mit keinem oder mit minimalem Korrekturaufwand seitens des Benutzers erreicht werden kann.
Beispiel 1: Der Benutzer gibt im Texteingabefeld das Datum "23.12.2017" ein. Das System gibt einen Fehler aus und weist ihn darauf hin, dass das Datumsformat dem folgenden Schema genügen muss. "MM-DD-YYYY". Noch besser wäre hier allerdings, statt einer Benutzereingabe eine Auswahl durch z.B. ein Datepicker-Element zu ermöglichen.Beispiel 2: Der Benutzer gibt eine E-Mail Adresse im falschen Format an und erhält eine Fehlermeldung, die als Beispiel ein korrektes Format anzeigt.
Individualisierbarkeit
Ein Dialog ist individualisierbar, wenn Benutzer die Mensch-System-Interaktion und die Darstellung von Informationen ändern können, um diese an ihre individuellen Fähigkeiten und Bedürfnisse anzupassen.
Beispiel 1: Ein Benutzer kann dauerhaft speichern, in welchem Format Zahlen und in welcher Sprache Texte in einer Anwendung dargestellt werden sollen.Beispiel 2: Ein Benutzer hat die Möglichkeit, ein Benutzerkonto anzulegen und dort Informationen zu speichern, die er beim nächsten Lösen der Aufgabe nicht mehr manuell eingeben muss.
Die 7 Dialogprinzipien - Fazit
So viel zu merken ist es eigentlich gar nicht. Und wenn man die ersten 3 Prinzipien verinnerlicht hat und weiß, worauf es beim Entwickeln von Benutzungsschnittstellen ankommt, kann man das Fehlerpotential seiner interaktiven Systeme drastisch senken.
In diesem Sinne, viel Spaß beim Überarbeiten und Entschuldigung im Voraus für all die Verletzungen der Dialogprinzipien, die ihr nach dem Lesen dieses Beitrags wahrnehmen werdet. ![]()
Gruß, euer "devopsdad" Patrick







Kommentare