Gewinde
Mitglieder-
Gesamte Inhalte
74 -
Benutzer seit
-
Letzter Besuch
Letzte Besucher des Profils
Der "Letzte Profil-Besucher"-Block ist deaktiviert und wird anderen Benutzern nicht angezeit.
-
Hallo, ich habe mir mal ein kleines Programm gebastelt um einfache Emails versenden zu können (einfach zum testen). Leider bekomme ich immer die Rückmeldung, dass der Server nicht gefunden werden kann. Wenn ich das richtig aufgefasst habe, scheitert diese Variante schlicht und ergreifend daran, dass ich keine daten für die Serverconnection habe und mit sehr großer Wahrscheinlichkeit auch nicht bekommen werde. Wir nutzen Outlook365 Exchange für den Emailversandt. Wenn ich von unserem Firmenserver (der ja irgendwo vorhanden sein müsste ) eine Email versenden möchte, müsste ich das Passwort u.s.w. kennen und irgendwo gesalzen und gepfeffert hinterlegen. Da mein Programm allerdings an der IT vorbei läuft (nicht illegal) und mir wahrscheinlich niemand einfach so das Passwort für einen Weltkonzern in die Hand drücken wird, werde ich mir wohl etwas anderes einfallen lassen müssen. Habt ihr sonst noch eine andere Idee für das versenden von Emails? Ansonsten müsste ich doch interop nutzen und es dabei belassen das jeder mit seiner eigenen Emailadresse seine Mails verschickt. Wäre halt nicht ganz das was wir uns vorgestellt hatten 😔.
-
Guten Morgen, ja das Interop nicht das Gelbe vom Ei ist musste ich auch schon feststellen. Wenn ich das richtig verstehe, wäre es eurer Meinung nach besser und auch einfacher, das Programm mit solidem C# code zu verfassen und die Erstellung und Verwaltung der Emails mittels der Mailitemklasse aus Net ( ohne Outlook Interop) dafür zu verwenden. Dann würde ich die Email Adressen mittels Variable integrieren. Ist das korrekt? Danke für eure Antworten Gewinde
-
Hallo zusammen, ich weis, dass Internet ist voll mit diversen Vorschlägen zur Problemlösung. Zu meinem Bedauern führte bisher keiner der vorhandenen Vorschläge zur Lösung meines Problems. Kurz erklärt - Ich möchte mittels Outlook.Interop und C# automatisiert Emails erstellen, Anhänge einfügen und an verschiedene Emailadressen versenden. Als Frontend wird später WPF verwendet. Benutzt wird Microsoft® Outlook® für Microsoft 365 MSO (Version 2308 Build 16.0.16731.20542) 32 Bit. Wenn ich Outlook benutze, habe ich die Möglichkeit zwischen zwei verschiedenen Adressen zu wählen, meiner eigenen und der eines Verteilers. Bisher habe ich es geschafft auf meine eigene Adresse mittels C# Code zuzugreifen. Das absenden der Email selbst an einen Empfänger stellt selbst auch kein Problem mehr dar. So wie ich es verstanden habe, nutzt die Interoperabilität immer den Account aus Sicht des derzeitigen Anwenders. Wenn ich über Code alle Accounts in der derzeitigen Session abrufe, wird mir nur meine eigene Emailadresse angezeigt. Da ich aber über meinen Account mittels Outlook auch auf die Adresse des Verteilers zugreifen kann, müsste es doch möglich sein auch über Code darauf zugreifen zu können, um beim Versandt die Adresse des Verteilers zu nutzen. Theoretisch würde es schon reichen, wenn es eine Möglichkeit gäbe, die zu verwendende Adresse per string einzufügen, wobei mir ein direkter Zugriff natürlich besser gefallen würde. Hat jemand von euch Erfahrung im Umgang mit Outlook.Interop und könnte mir bei meinem Problem unter die Arme greifen? Grüße Gewinde 👋
-
Es soll dem Nutzer die Möglichkeit gegeben werden durch alle Ordner und Dateien zu browsen. Später soll die Möglichkeit bestehen mit Doppelklick eine Datei zu öffnen und per Rechtsklick ein Popup zu öffnen um diese bei Wunsch zu löschen. Drag and drop für einzelne und mehrere Dateien möchte ich auch gerne integrieren. Wie ein kleiner Explorer. Erstmal würde mich aber ein einfacher Viewer ausreichen.
-
Hallo liebes Forum, ich wollte für mein Projekt eine kleine Ordner- und Dateisuche implementieren. Derzeit befinde ich mich noch im Stadium der korrekten Visualisierung. Nach der Fertigstellung möchte ich über eine TreeView Ordner und Dateien angezeigt bekommen wie im normalen Windows Explorer. In meinem Fall reicht eine einfache Ordnersuche in einem vorgegebenen Pfad, mit anschließender Anzeige der Ordner und Dateien aus. Die Anzeigehierarchie soll den gesuchten Ordner (Root) mit Namen, dann die dort enthaltenen Unterordner (Child) mit Hierarchisch aufgelisteten Dateien (Files) und danach wiederum die im Ordner (Root) enthaltenen Dateien anzeigen. Um die im Root enthaltenen Ordner sowie Dateien anzeigen zu können, befinden sich in meiner RootNodeKlasse zwei Collections. Eine Collection für die NodeFolderKlasse, welche eine weitere Collection für die Files enthält und eine zweite für die im Root enthaltenen Dateien. Leider zeigt meine TreeView bisher nur den gesuchten Ordner (Root) mit den enthaltenen Unterordnern (Child) sowie deren Dateien korrekt an. Meine Internetrecherche ergab, dass ich die Anzeige der zusätzlichen Dateien im Root mit einem MultibindingConverter ermöglichen könnte. Diesen habe ich in meinem Programm implementiert und auch in meiner View eingebunden. Ich bekomme lediglich die Verschachtelung der Templates in meinem TreeView nicht gelöst, damit nach der hierarchischen Anzeige der Subordner, die im Root enthaltenen Dateien angezeigt werden können. Mein Code ist auf GitHub unter "OrdnerDurchlaufen" hochgeladen. Meine TreeView sieht bisher wie folgt aus: <TreeView x:Name="trv_twoTest" Grid.Row="1" Grid.Column="0" Margin="10" ItemsSource="{Binding ConstructionDatas}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate DataType="{x:Type md:RootNode}"> <HierarchicalDataTemplate.ItemsSource> <MultiBinding Converter="{StaticResource NodeConverter}"> <Binding Path="ChildFolders"/> <Binding Path="ConstFiles"/> </MultiBinding> </HierarchicalDataTemplate.ItemsSource> <TextBlock Text="{Binding RootName}"/> <HierarchicalDataTemplate.ItemTemplate> <HierarchicalDataTemplate DataType="{x:Type md:FolderNode}" ItemsSource="{Binding ConstFiles}"> <HierarchicalDataTemplate.ItemTemplate> <DataTemplate DataType="{x:Type md:ConstFile}"> <StackPanel> <TextBlock Text="{Binding FileName}"/> </StackPanel> </DataTemplate> </HierarchicalDataTemplate.ItemTemplate> </HierarchicalDataTemplate> </HierarchicalDataTemplate.ItemTemplate> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView> Jeder Versuch die Anzeige der Dateien zu ermöglichen endete bisher in einer Flut aus Fehlern. Kann mir jemand von euch eventuell den Lösenden Tipp für mein Problem geben? Meine Erfahrungen mit MultiBindingConverter ist bisher schwindend gering. Danke an euch
-
Aber wenn ich ein Window oder ein UserControl neu erstelle, dann wird doch automatisch eine .xaml und eine .cs erstellt. Bis jetzt musste ich da noch nie einen Namensraum anpassen, da ja beides im gleichen Ordner erstellt wird. Für mich befinden sich diese auch im gleichen Namensraum OfficeNode.Views. Stehe ich da jetzt total auf dem Schlauch?
-
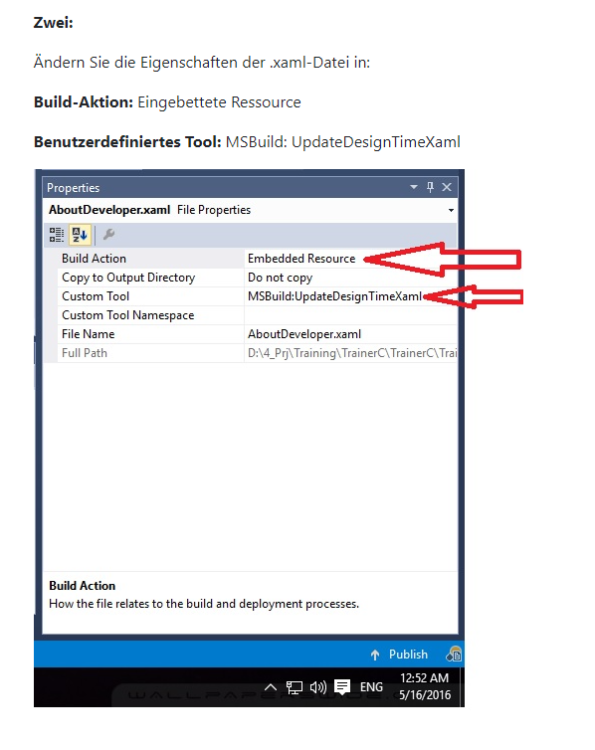
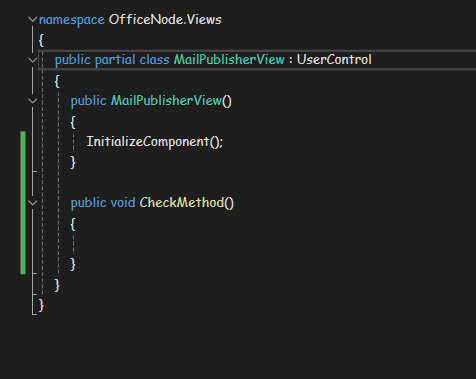
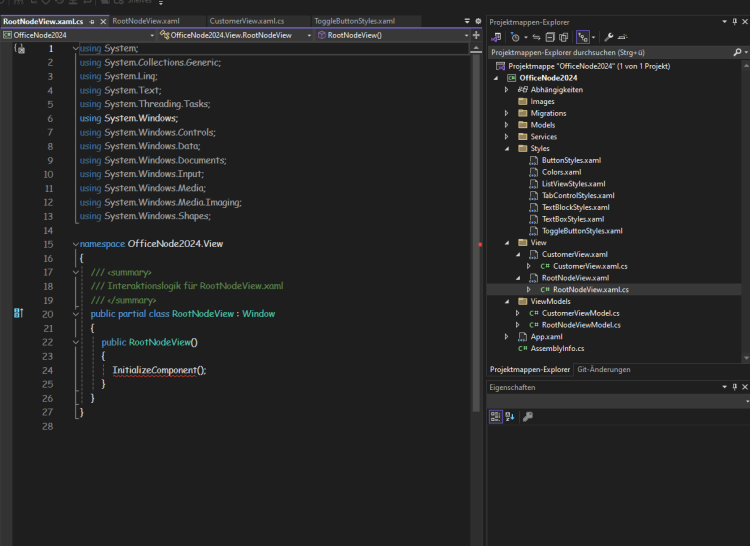
Hm, ob ich damit zufrieden bin weiß ich ehrlich gesagt noch nicht, bzw. ob es wirklich die Lösung des Problems ist kann ich zum jetzigen Zeitpunkt auch noch nicht abschätzen. Der Fehler wird mir zumindest nicht mehr dargestellt, was mich etwas stutzen lässt, ist die Veränderung der Anzeige für die InitializeComponent(); normal werden Methoden bei mir Geld dargestellt und Properties weiß. Nachdem ich die Veränderungen, welche unten zu sehen sind vorgenommen hatte, verschwand der Fehler, allerdings änderte die Methode von gelb auf weiß. Auch die Vererbung änderte die Farbe. Vielleicht kennt jemand von euch eine Fachmännische Antwort darauf.
-
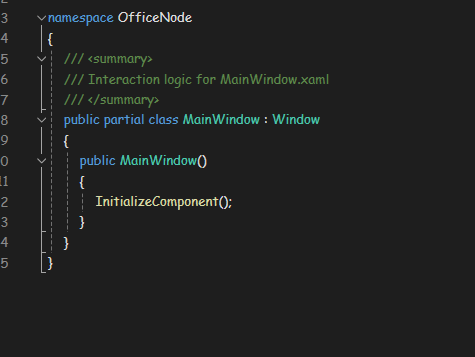
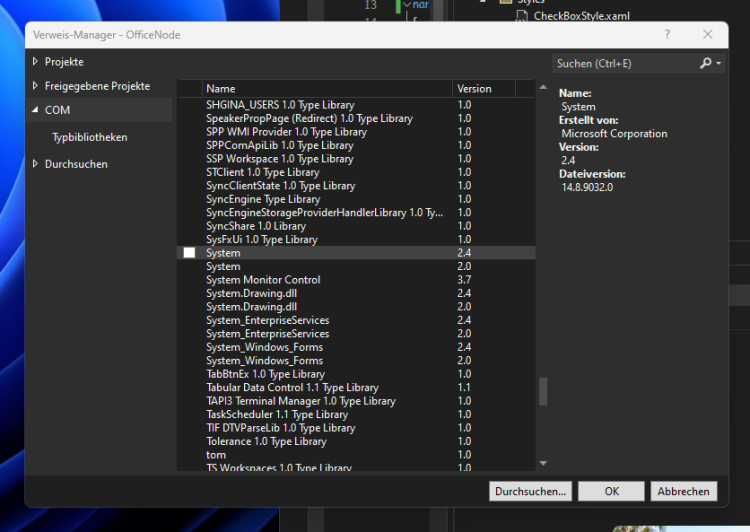
Ich habe jetzt nochmal eine neue Solution aufgemacht. Der Vorgang ist der gleiche, als wenn ich eine einfache WPF Anwendung mit MVVM vorbereite, ich erstelle die einzelnen Ordner Model, ViewModel, View und die üblichen Styles u.s.w.. Normalerweise lösche ich das MainWindow und erstelle ein neues Fenster im View Ordner. Unter normalen Umständen wird nach dem Einbinden auch alles gefunden. In meiner neuen Solution gab es zum Anfang keine Probleme diesbezüglich. Ich habe gerade nochmal in der .cs vom Control, welches sich im View Ordner befindet nachgesehen. Gleiche Problem, InitializeComponent(); ist im Namespace nicht vorhanden. Das MainWindow, welches im Lokalen Namespace noch vorhanden ist, hat diese Probleme nicht. Nachdem ich nun ein neues Fenster im View Ordner erstellt habe, hat auch dieses den gleichen Fehler in der .cs wie die des Controls. Ich habe mir in den jetzigen Solutions allerdings keine Neuheiten bezüglich Ordnerverwaltung o.ä. ausgedacht. Es wurde auch nachträglich kein Namensraum verändert o.ä.. Hat sich mit dem neuen Update etwas verändert? Ich wüsste auch nicht welchen Namespace ich in der Codebehind zugänglich machen sollte (mir wird auch nichts vorgeschlagen von IntelliSens), damit die Methode gefunden wird. Ich habe in der .cs System.Windows.Markup eingefügt, ohne Erfolg. Beim versuch einen Verweis auf die Stystem.Xaml.dll einzufügen konnte ich leider nicht tätig werden, da ich den angegebenen Verweis nicht finde. Vielleicht suche ich es an der falschen Stelle? Warum brauchte ich dies bis jetzt noch nie machen?
-
Hallo zusammen, in meiner Anwendung verwende ich einzelne UserControls, welche in meiner MainView angezeigt werden und mit verschiedenen Knöpfen gewechselt werden können. Ähnlich einer Menüführung auf einer WebSite. Diese UserControls liegen dann im gleichen Ordner wie meine View. Jetzt ist mir, da ich ein anderes Problem mit meinem Togglebutton klären wollte (wieder mal 😏) etwas C# Code in meine CodeBehind Datei schreiben. Dabei viel mir auf, das meine InitializeComponent(); einen Fehler wirft. Mir wird gesagt, dass diese im aktuellen Kontext nicht vorhanden ist. Das gleiche Problem habe ich komischerweise auch in meiner View. Da ich diesen Fehler noch nie gehabt habe und die gleiche Ordnerstruktur wie immer nutze, stehe ich ein wenig wie die Kuh vorm Scheunentor. Woher kann dieser Fehler kommen? Bzw. wie kann man diesen Beheben?
-
 Stan1k reagierte auf Beitrag im Thema:
Email Versand mittels C# Code und MimeKit o.ä.
Stan1k reagierte auf Beitrag im Thema:
Email Versand mittels C# Code und MimeKit o.ä.
-
Hallo zusammen, falls jemand von euch ein gutes Forum ( vorzugsweise in deutsch) für WPF kennen sollte, wäre ich darüber begeistert wenn er die Adresse mit mir teilen würde. Als ich gerade in das Forum gehuscht bin, kam mir der Gedanke, dass ich ziemlich viele Fragen stelle. Da ich wahrscheinlich noch viele Fragen zu eigenen Styles der WPF haben, habe ich das Thema mal etwas Allgemeiner ausfallen lassen. Ich bin gerade dabei einen eigenen DatePicker Style zu entwerfen. Mal abgesehen davon, dass der Aufbau ziemlich kompliziert ist, da dieses Control aus zig verschiedenen Komponenten besteht, geht es in diesem Fall konkret um die DatePickerTextBox. Ich würde gerne in meinem Style den weißen Rand, welcher noch auf dem Bild zu sehen ist, verschwinden lassen. Mit einem eigenen DatePickerTextBoxTemplate bin ich nicht zum gewünschten Ergebnis gekommen. Durch ein Template bin ich nur zu einer TextBox in einer TextBox gekommen. Der eingefügte ContentPresenter bewirkt leider nicht die Anzeige des Textes des DatePickerControls. Ein Borderbrush führte auch nicht zum Ziel. (CalenderStyle u.s.w. ist noch nicht implementiert) Hier noch etwas Xaml Code dazu: <!-- DatePickerStyle with Colors --> <Style x:Key="dp_CustomDatePicker" TargetType="DatePicker"> <Setter Property="IsTodayHighlighted" Value="True"/> <Setter Property="SelectedDateFormat" Value="Short"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Foreground" Value="{DynamicResource tb_ForgroundNormal}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DatePicker"> <Grid x:Name="PART_Root"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <Border x:Name="dp_Border" Grid.ColumnSpan="2" Background="{DynamicResource dp_backgroundNormal}" BorderBrush="{DynamicResource dp_borderNormal}"/> <DatePickerTextBox x:Name="PART_TextBox" Grid.Column="0" Foreground="{TemplateBinding Foreground}" Background="Transparent" Margin="2" VerticalAlignment="Center" HorizontalAlignment="Center"> </DatePickerTextBox> <Button x:Name="PART_Button" Grid.Column="1" Style="{DynamicResource dp_Button}"> </Button> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <!-- DatePicker TextBox with Colors --> <Style x:Key="dp_TextBox" TargetType="DatePickerTextBox"> <Setter Property="Margin" Value="2"/> <Setter Property="Height" Value="25"/> <Setter Property="FontSize" Value="12"/> <Setter Property="IsTabStop" Value="True"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="Background" Value="{DynamicResource tb_BackgroundNormal}"/> <Setter Property="BorderBrush" Value="{DynamicResource tb_BorderNormal}"/> <Setter Property="Foreground" Value="{DynamicResource tb_ForgroundNormal}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DatePickerTextBox"> <Grid> <Border x:Name="tb_Border" BorderThickness="1" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <SolidColorBrush x:Key="tb_BorderNormal" Color="#FF4A4747"/> <SolidColorBrush x:Key="tb_BackgroundNormal" Color="#FF504D4D"/> <SolidColorBrush x:Key="tb_ForgroundNormal" Color="#FFDFDEE4"/> <!-- DatePicker CalendarDropDownButton with Colors --> <Style x:Key="dp_Button" TargetType="Button"> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Margin" Value="2"/> <Setter Property="Height" Value="25"/> <Setter Property="Width" Value="25"/> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderNormal}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundNormal}"/> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect ShadowDepth="2" BlurRadius="-50" Opacity="0.8" Color="#FF2D2C2C"/> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <Border x:Name="btn_Border" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" BorderThickness="1"> <Grid Background="Transparent"> <Image Margin="2" Source="/Assets/icons8-kalender-64.png"/> </Grid> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderFocused}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundFocused}"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="BorderBrush" Value="{DynamicResource btn_BorderPressed}"/> <Setter Property="Background" Value="{DynamicResource btn_BackgroundPressed}"/> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect ShadowDepth="1"/> </Setter.Value> </Setter> </Trigger> <EventTrigger RoutedEvent="PreviewMouseDown"> <SoundPlayerAction Source="F:\VisualStudioSolutions\DatePickerStyle\DatePickerStyle\Assets\mixkit-on-or-off-light- switch-tap-2585.wav"/> </EventTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <SolidColorBrush x:Key="btn_BackgroundNormal" Color="#FF333131"/> <SolidColorBrush x:Key="btn_BackgroundFocused" Color="#FF504D4D"/> <SolidColorBrush x:Key="btn_BackgroundPressed" Color="#FF696565"/> <SolidColorBrush x:Key="btn_BorderNormal" Color="#FF4A4747"/> <SolidColorBrush x:Key="btn_BorderFocused" Color="#FF6D6767"/> <SolidColorBrush x:Key="btn_BorderPressed" Color="#FF8A8484"/> Danke euch
-
@Tratos ich danke dir sehr für deinen Input, allerdings komme ich mit den Angaben von dir nicht ganz klar. Wahrscheinlich verstehe ich diese nur nicht wirklich. Ich möchte keine Liste mit Togglebutton erstellen, sondern eine Liste mit verschiedenen Togglebutton bearbeiten und dann in einer anderen Liste ausgeben.
-
Guten Morgen, ich hoffe ihr hattet alle ein schönes Weihnachtsfest. Also ich habe jetzt mal ein wenig probiert und getestet. Zumindest soweit ich das mit meinem gefährlichen Halbwissen hinbekomme. Bis jetzt bekomme ich meine Idee nur mit der bool Property im ViewModel umgesetzt. Bei der Multibindingvariante steige ich noch nicht wirklich hinter wo ich was binden kann. In meinem Fall meckert er mich voll das es kein Objekt gibt auf was ich binden könnte. Der Konverter ist im Window eingebunden Ebenso wie das ViewModel. <ToggleButton x:Name="tg_button" Height="30" Width="90" Content="FPLO" Command="{Binding ToggleCommand}"> <ToggleButton.CommandParameter> <MultiBinding Converter="{StaticResource Conv}"> <Binding Path="IsChecked" ElementName="tg_button"/> <Binding Source="FPLO"/> </MultiBinding> </ToggleButton.CommandParameter> </ToggleButton> Der Code ist nur eine von sehr vielen Varianten, alle hier zu posten würde wahrscheinlich das Internet in die Knie zwingen. Eigentlich egal wo ich etwas versuche zu binden, WPF heult aus vollen Rohren das es nicht damit klar kommt. In dem Video von Entwickler 42 wird ein Beispiel dargestellt, wo es um DatePicker u.s.w. geht. Dort funktioniert es natürlich, allerdings enorm Kompliziert. Leider wüsste ich nicht wie ich die Idee vom Entickler 42 in meinem Fall umsetzen könnte, die Variante von Stackoverflow schlägt ebenso fehl, da er mir sagt es gibt keine Objekte. Eventuell wäre es doch besser die unübersichtliche Variante oder aber einfach ein anderes Control zu verwenden, was ich ungerne machen möchte, da es für mich bedeutet 1:0 für die WPF. Vielleicht sollte ich mich auch mal nach einem anderen Tool für die UI bemühen, da ich jetzt schon öffters auf solche Probleme treffe. Eigentlich soll (so habe ich es gelesen) die WPF ein starkes Tool sein, bei der Komplexität zweifle ich da allerdings offtmals dran.
-
 eatenbaog reagierte auf Beitrag im Thema:
ToggleButton und MVVM
eatenbaog reagierte auf Beitrag im Thema:
ToggleButton und MVVM
-
Hui, solch einen MultiValueConverter habe ich bis jetzt noch nie geschrieben. Ich werde am besten mal versuchen mit allen von dir angegebenen Varianten zu experimentieren, will dabei ja auch was lernen 🙂. Ich gehe fest davon aus das da noch sie eine oder andere Rückfrage von mir kommen wird. Mit Libraries arbeite ich in der Regel ungern, da dadurch oft der eigentlich notwendige Code verborgen bleibt. Wie z.B. diese MVVM Library von Microsoft, den Namen habe ich jetzt wieder vergessen. Wenn du schreibst, mit den Boolean wäre nicht die schönste Lösung, was ich verstehe wegen des doppelt und dreifachen Codes, wofür werden dann die bool Properties der Togglebutton genutzt? Sind die wirklich nur interessant wenn man im Codebehind mittels Event die Fensterfarbe o.ä. hell oder dunkel schalten möchte? Ich danke dir sehr für deine Hilfe. 👍
-
Hey, ich zeige einfach mal was ich bis jetzt habe: FrontEnd XAML, der Startbutton dient z.Z. nur zum Füllen der Liste um den Test zu starten, dies wird später über eine eigene Klasse mit gewünschtem Datenabruf stattfinden. Die ToggleButton sind an das Command im ViewModel gebunden (wie ein normaler Button). <Window.DataContext> <vm:UserViewModel/> </Window.DataContext> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <ListBox x:Name="LeftBox" Grid.Column="0" Margin="5" ItemsSource="{Binding DataList}"> </ListBox> <ListBox x:Name="RightBox" Grid.Column="1" Margin="5" ItemsSource="{Binding FiltererdDataList}"> </ListBox> <StackPanel Grid.Column="2"> <Button x:Name="Start" Content="Start" Height="30" Width="90" Margin="5" Command="{Binding StartAppCommand}"> </Button> <ToggleButton x:Name="ABCD" Content="ABCD" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="ABCD"> </ToggleButton> <ToggleButton x:Name="EFGH" Content="EFGH" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="EFGH"> </ToggleButton> <ToggleButton x:Name="IJKL" Content="IJKL" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="IJKL"> </ToggleButton> <ToggleButton x:Name="MNOP" Content="MNOP" Height="30" Width="90" Command="{Binding FilterDataCommand}" CommandParameter="MNOP"> </ToggleButton> </StackPanel> </Grid> </Window Dies ist die BackEnd C#, die Commands werden mit dem Konstruktor erstellt. internal class UserViewModel : NotifyPropertyChanged { public UserViewModel() { StartAppCommand = new RelayCommand((parameter) => StartApp()); FilterDataCommand = new RelayCommand((parameter) => { string x = (string) parameter; FilterData(x); }); } public ObservableCollection<FileInfo> DataList { get; set; } = new ObservableCollection<FileInfo>(); public ObservableCollection<FileInfo> FiltererdDataList { get; set; } = new ObservableCollection<FileInfo>(); public RelayCommand StartAppCommand { get; set; } public RelayCommand FilterDataCommand { get; set; } public RelayCommand RemoveDataCommand { get; set; } public void GetData() { } private void FilterData(string x) { ObservableCollection<FileInfo> NewList = new ObservableCollection<FileInfo>(); if (x == "ABCD") { NewList = FilterManager.AddData(DataList, FilterLibrary.FilterFile, x); } else { NewList = FilterManager.AddData(DataList, FilterLibrary.FilterNonFile, x); } foreach(FileInfo file in NewList) { FiltererdDataList.Add(file); } } private void RemoveData(string x) { if(x == "ABCD") { FilterManager.RemoveData(FiltererdDataList, FilterLibrary.FilterFile, x); } else { FilterManager.AddData(DataList, FilterLibrary.FilterNonFile, x); } } Ich möchte gerne erreichen, dass die RemoveData(string x) ausgelöst wird, wenn der ToggleButton wieder deaktiviert wird. Dadurch soll erreicht werden, das die vorher ausgesuchten Daten wieder aus der zweiten Liste entfernt werden (falls der Nutzer sich umentscheidet). Derzeit werden die Togglebutton wie normale Button gebunden, der Parameter ist wie in deinem Beispiel der benötigte String. Meine Idee dabei war es, mit einem Boolean zu erreichen, dass die Methoden bei True bzw. False ausgeführt werden. Wenn ich einen Togglebutton binde wie einen Normalen Button an ein Command binde, wofür besitzen dann Togglebuttons die Checked, IsChecked und UnChecked Property? Vielleicht verstehe ich ja auch nur den Gebrauch dieses Controls falsch. Da ich nicht beruflich mit der Materie unterwegs bin, wurschtel ich mich immer etwas semiprofessionell durch den Code - Jungel.
-
Ich habe gerade einen Post im Netz gefunden, dort wird die Umsetzung über ein Template mittels Trigger erreicht. Wäre dies die oder eine gängige Lösung für mein Problem? In diesem Fall würde ein Trigger das Command auslösen. Wenn ich das richtig verstehe, wird die IsChecked Property auf die Command Property gebunden? Ist das Korrekt?