-
Gesamte Inhalte
1061 -
Benutzer seit
-
Letzter Besuch
Inhaltstyp
Profile
Forum
Downloads
Kalender
Blogs
Shop
Alle Inhalte von toppy
-
Wenn du Win2003 SRV installierst, ist das nicht sofort ein DHCP o.ä.. Alle zusätzlichen Dienste müssen zunächst installiert bzw. konfiguriert werden. Du hast aus meiner Sicht 2 Optionen: 1. Du machst es wie vom Chief vorgeschlagen und stellst die VM auf "Host only". Dann kannst du nur auf deinen Hostrechner zugreifen. 2. Oder du gibst der VM eine IP aus dem privaten Adressraum - also 192.168.xxx.xxx. Damit solltest du eurem Firmennetzwerk nicht in die Quere kommen. Dazu noch eine weitere VM als Client im gleichen Subnetz (192.168.xxx.xxx) und du hast eine kleine Testumgebung.
-
Habt ihr es auch schon über'n Geräte-Manager probiert ? Dort sollte das Gerät mit 'ner RAW-Formatierung angezeigt werden und ihr solltet dann eine neue Partition erstellen können.
-
Link zum Batchbefehl Es muss aber natürlich jemand mit genügend Domänenrechten angemeldet sein.
-
Meldung erscheint nur, wenn ich die HTML-Datei mittels Doppelklick im Windows-Explorer öffne. Wenn ich sie mir über'n Apache anzeigen lasse, ist alles bestens.
-

Welche Ports nutzt Outlook / Exchange?
toppy antwortete auf Nightflyer2000's Thema in Anwendungssoftware
Lösche die von dir eingetragenden Ports wieder und führe dann die von dir gewünschten Aktionen in Outlook aus. Anschließend schaust du ins Log der Firewall, welche Verbindungen versucht wurden aufzubauen. -

Core 2 Duo übertakten? Welche CPU auf welchen Mainboard?
toppy antwortete auf jens.ebinger's Thema in Hardware
Passt zwar nicht 100%ig, aber vielleicht doch interessant -> Winfuture-Artikel -
Jup, Browser ist Fullscreen. Hab aber an der rechten Seite ein Dashboard und daher hat die Zentrierung nicht ganz gestimmt. Der Code von tacmon hat mir aber schon weitergeholfen. Hab den noch etwas verändert (Ausrichtung) und eigentlich bin ich z.Z. mit zufrieden Danke aber für den Code-Schnipsel - ist sicherlich noch mal hilfreich. Derzeit hab ich an den folgenden 2 Problemen zu knabbern: 1. Hover-Effekt für verlinkte Bilder 2. Öffne ein Popup mit Hilfe von etwas JavaScript. Bei meiner Seite erscheint im IE oben die gelbe Warnmeldung "Die Anzeige aktiver Inhalte, die auf den Computer.....". Auf anderen Seiten mit dem gleichen JavaScript erscheint diese nicht - irgendwas mach ich wohl falsch
-
Fragen wurden mit der oben angegebenen Seite beantwortet.
-
Werde mich mal morgen (nach meiner Tasse Kaffee ) hier durcharbeiten: Fixer Kopf: Feststehendes Menü im Seitenkopf
-
Ist es mit HTML eigentlich möglich, wie in PHP auf eine externe Sprachdatei zu verweisen ? Konnte dazu bisher noch nichts finden.
-
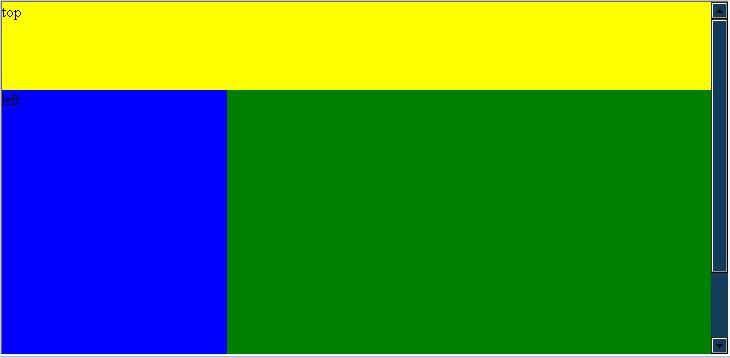
Und weiter geht's: 1. Der gelbe und blaue Block sollen fixiert sein, also nicht mitscrollen. Dies erreiche ich durch position: fixed;, oder ? 2. Es soll nur einen Scrollbalken für den grünen Block geben, da ja der gelbe fixiert ist. Wie erreiche ich dies ? 3. Die Höhe vom blauen Block habe ich mit 100% angegeben. Trotzdem fügt er am Ende die fehlenden 88px von oben (gelber Block) an. Wieso ? Hier die CSS-Datei: body { background-color: #133B5C; margin: 0px; scrollbar-3dlight-color: #333300; scrollbar-arrow-color: #000000; scrollbar-darkshadow-color: #000000; scrollbar-face-color: #133B5C; scrollbar-highlight-color: #FFFFFF; scrollbar-shadow-color: #969696; scrollbar-track-color: #133B5C; } #top { position: absolute; top: 0px; width: 100%; height: 88px; background-color: yellow; } #left { position: absolute; top: 88px; left: 0px; width:225px; height: 100%; background-color: blue; } #content { width: 100%; height: 100%; background-color: green; }
-
Danke tacmot, funktioniert tadellos
-
Ich hab jetzt eine Grafik mittels dem folgenden Code positioniert: <div style="position:relative; top: 50%;left: 50%;"> <img src="./images/pic.jpg"> </div> Klappt auch soweit. Leider wird das Bild aber mittig vom Monitor platziert. Kann ich es auch mittig vom Browserfenster platzieren ?
-
Danke, klappt Hatte auch Probleme meine Links zu mittels CSS zu formatieren, bis ich dann auf einer Seite die folgende Anmerkung gelesen habe: Manchmal sind die Lösungen doch sehr einfach
-
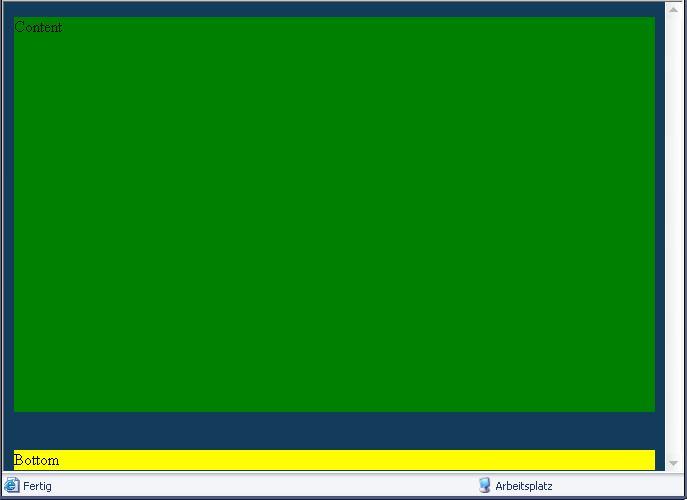
Also das der Content-Block nicht mit dem Fusszeilen-Block abgeschlossen hat, war ein Denkfehler von mir. Dachte ich müsste für die Fusszeile Platz lassen und habe daher die Höhe vom Content-Block mit 90% angegeben. 100% ist aber richtig, da er sich ja dann nimmt was da ist. Was so eine Tasse Kaffee alles bewirkt Bleibt noch das Problem mit den Rändern links, oben und rechts HTML schaut so aus: <HTML> <HEAD> <TITLE>Welcome</TITLE> <link rel=stylesheet type="text/css" href="./css/main.css"> </HEAD> <BODY> <div id="splash_content">Content </div> <div id="splash_bottom">Bottom <a href="datei1.htm">Kontakt</a> </div> </BODY> </HTML> Also wohl mit das einfachste was geht...
-
Also vorne weg, ich bin ein blutiger Anfänger in Sachen HTML/CSS, daher habt bitte etwas Nachsicht mit mir Wollte jetzt nur eine Seite mit 2 Blöcken erstellen - 1 Content- und einen Fusszeilenblock. Kann ja nicht so schwer sein - sollte man meinen CSS-Datei sieht wie folgt aus: Body {background-color: #133B5C} #splash_content { padding: 0px; margin: 0px; width: 100%; height: 90%; background-color: green; } #splash_bottom { position: absolute; bottom: 0px; width: 100%; height: 20px; background-color: yellow; } Leider hab ich an allen 4 Seiten einen Rand und der Content-Block schließt nicht mit der Fusszeile ab !?
-
Oder an fehlgeschlagenen Installationen von CodecPacks. Hast sowas installiert ?
-
Im Netz geistern auch s.g. "Vista Transformation Packs" umher. Diese rüsten alle grafischen Gimmicks von Vista auf deinem XP kostenlos nach. Erfahrungen hab ich damit jedoch nicht. Daher kann ich dir leider auch nicht sagen, welches Pack was taucht und welches nicht. Daher vor der Installation eines dieser Packs lieber einen Wiederherstellungspunkt setzen - Viel Spaß
-
Mh, also wenn du mal nach "KB922582 Bluescreen" googlest, wirst du so einiges finden. Also ich würde auf dieses eine Update verzichten, denn das scheint aus irgendeinem Grund sehr,sehr "schwierig" zu sein. Wenn du es trotzdem nochmal probieren möchtest, so könntest du versuchen das Update im Abgesicherten Modus zu installieren. Dabei aber darauf achten, dass der Kryptographie- und Windows-Installer-Dienst läuft.
-
Also wenn ich das richtig verstanden haben, dann willst du von einem Windows-Rechner auf einen Drucker drucken, der an einem CUPS-Server angeschlossen ist. Das heißt für mich, dass du zunächst den Drucker wie in oberen 2 Anleitungen am CUPS-Server einrichten und freigeben musst. Anschließend kannst du dich vom Windows-Rechner zum freigegebenen Drucker verbinden. Wenn du am Windows-Rechner einen RAW-Drucker einrichtest, dann bleibt diese Datei doch nur lokal auf dem Rechner und wird nicht zum CUPS-Server weitergeleitet. Aber vielleicht steh ich auch völlig auf'm Schlauch und red hier ganz am Thema vorbei
-
Ist jetzt keine 100%ige Antwort auf deine Frage, aber vielleicht hilft dir das ja schon weiter -> Link Edit: Hier noch ein(e) kurze® Nachtrag/Ergänzung -> Link
-
Dann gibt's noch ein Viewer von BARR -> Link Konnte jetzt aber nicht erkennen, ob dieser Freeware ist.
-

Tobit DavidV8 Grössenbeschränkung für mails anheben
toppy antwortete auf Darth_Zeus's Thema in Anwendungssoftware
Hier steht was dazu --> Link Hoffe es hilft evtl. weiter -
7-zip Manche deiner in letzter Zeit gestellten Fragen lassen sich auch wunderbar durch Eigeninitiative/-recherche lösen
-
Weitere Empfehlungen wären noch die folgenden 2: 1. DameWare --> Link 2. RAdmin --> Link