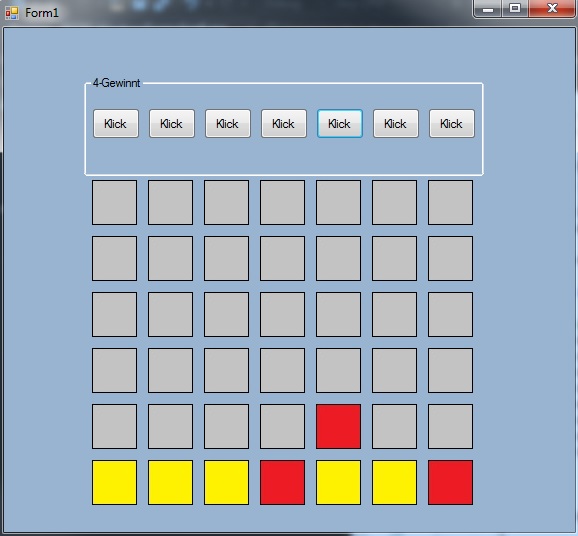
Wie mein Nutzername vermuten lässt habe ich kürzlich erst mit dem Programmieren angefangen. Aktuell versuche ich mich an einem 4-Gewinnt Modell. Bereits beim Programmieren ist mir aufgefallen, dass es vermutlich extrem umständlich und aufwendig geschrieben ist und es mit Sicherheit an so einigen Stellen gekürzt werden könnte. Leider ist das Programm nicht 100% funktionsfähig, es kommt öfter vor, dass er beim Wechseln der Farbe einfach 2x hintereinander die selbe Farbe wählt, meist beim Legen der ersten Steine in einem Gatter. Ich habe beim Programmieren selbstgemalte Paintbilder für die "kästchen" verwendet, habe diese einfach mal im Anhang angefügt falls einer von euch das mal durchprobieren möchte. Danke schonmal im Voraus !
Frage
Kackboon
Moin moin!
Wie mein Nutzername vermuten lässt habe ich kürzlich erst mit dem Programmieren angefangen. Aktuell versuche ich mich an einem 4-Gewinnt Modell. Bereits beim Programmieren ist mir aufgefallen, dass es vermutlich extrem umständlich und aufwendig geschrieben ist und es mit Sicherheit an so einigen Stellen gekürzt werden könnte. Leider ist das Programm nicht 100% funktionsfähig, es kommt öfter vor, dass er beim Wechseln der Farbe einfach 2x hintereinander die selbe Farbe wählt, meist beim Legen der ersten Steine in einem Gatter. Ich habe beim Programmieren selbstgemalte Paintbilder für die "kästchen" verwendet, habe diese einfach mal im Anhang angefügt falls einer von euch das mal durchprobieren möchte. Danke schonmal im Voraus !
hier der Code:

Bearbeitet von Kackboon19 Antworten auf diese Frage
Empfohlene Beiträge
Erstelle ein Benutzerkonto oder melde Dich an, um zu kommentieren
Du musst ein Benutzerkonto haben, um einen Kommentar verfassen zu können
Benutzerkonto erstellen
Neues Benutzerkonto für unsere Community erstellen. Es ist einfach!
Neues Benutzerkonto erstellenAnmelden
Du hast bereits ein Benutzerkonto? Melde Dich hier an.
Jetzt anmelden